GIMPを使ってみる
よくGIMPは高価なペイントソフトとして有名なPhotoshopと比較されます。Photoshopの価格が高価な為、私も手が出ませんがGIMPなら無料で使える上、Photoshopが出来る事はGIMPでも全て出来ると言われています。
つまりそれだけ高機能という事ですが、確かに何でも出来そうではある。しかし使いにくい。泣ける程使いにくい。色々触ってみても使い方がサッパリ。ああ、せっかく作ったのにフリーズしやがった…。それでも何となく覚えた事を下で紹介していきます。
GIMP ダウンロード
GIMPをダウンロード出来るサイトはいくつかありますが、Windows版以外にもLinux版、Mac版があるので間違わないよう注意して下さい。因みに私はPortable版を使用しています。
■GIMP公式サイト ■GIMPダウンロードページ(SourceForge.net) ■GIMP Portable版
又、GIMPを動作させるにはポータブル版を除きGTK+ 2が必要です。GIMPと合わせてダウンロード、インストールしておいて下さい。
(追記)最新版のGIMPにはGTKが同梱されるようになった為、別途ダウンロードは不要になりました。
GIMP 基本的操作

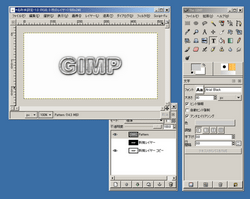
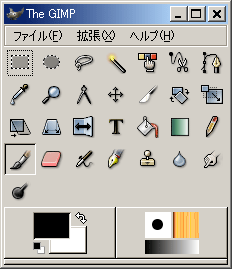
まずGIMPを起動すると標準設定では多くのウインドウやダイアログが表示される筈です。これが使いにくい理由の1つだと思うのですが、自分がよく使うものだけを表示させて整理しましょう。各ウインドウを×ボタンで閉じていきます。左がツールボックスで、主な操作はここから選択していきます。
閉じたウインドウを再び表示するにはツールボックスのメニューバにある「ファイル」→「ダイアログ」で選択。私の場合だとツールボックスの他は、「ツールオプション」と「レイヤー」ダイアログを表示させています。
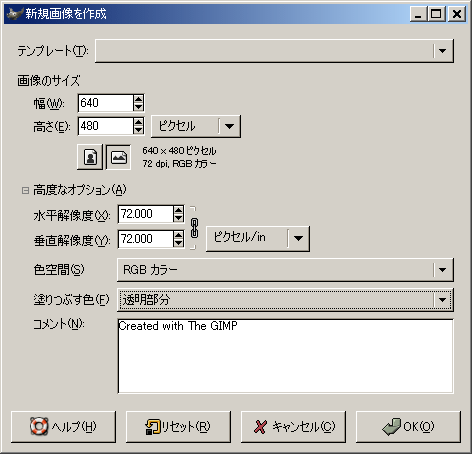
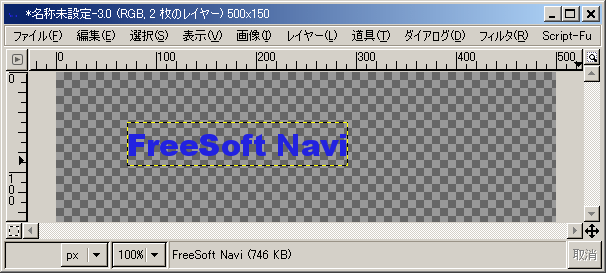
メニューバーの「ファイル」→「新規」から新しく作成していきます。「画像のサイズ」で全体のサイズを設定。ここで「高度なオプション」をクリックして背景を設定。「塗りつぶす色」の所で「透明部分」を指定しておくと背景が透明の画像を作る事が出来ます。


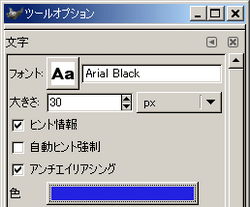
とりあえず「画像に文字を追加」をクリックして文字を入れてみます。ツールオプションの方でフォントの種類、フォントサイズ、フォント色を設定しておきます。画像に文字を追加する場合に限らず、どのような操作でもツールオプションで細かな設定が可能。
又、「アンチエイリアシング」にチェックが入っている事を確認。「アンチエイリアシング」を使うと丸や斜めのラインが滑らかになります。文字エディタに文字を入力後、移動ボタンをクリックして任意の位置に移動。

GIMP プロジェクト・画像の保存
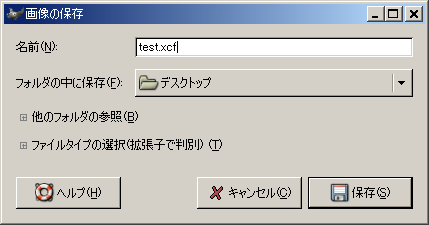
GIMPで画像、又はプロジェクトを保存する際は画像ウインドウの方の「メニュー」→「別名で保存」から出来ます。この際、保存される形式は拡張子の設定によって変わります。「xcf」という拡張子で保存すればGIMP独自のファイル形式で保存され、現在の状態のプロジェクトがそのまま保存されます。

通常の画像として出力したい場合は、色数の多い写真画像なら拡張子に「jpg」、色数の少ないウェブサイト用のロゴ等は「gif」「png」としてエクスポートしておけばいいでしょう。後、作成途中によくフリーズする事があるので、こまめに保存しておく事をお勧めします。
次ではもう少し踏み込んだ操作に関して説明していきます。